Come creare sfondi animati? [3 modi + suggerimento bonus]
Gli sfondi animati sono un ottimo modo per catturare l'attenzione del pubblico. Mentre gli sfondi statici possono essere semplici e lineari, gli sfondi animati contribuiscono a dare vita al video.
Possono aiutarvi a trasformare uno sfondo noioso in qualcosa di eccitante e degno di attenzione.
Gli sfondi animati possono essere un ottimo modo per promuovere o mostrare il branding della vostra azienda o i poster dei social media.
Quando questi sfondi animati sono usati correttamente, possono amplificare le proprietà, le caratteristiche e la profondità del video.
Ad esempio, la presenza di una versione animata della mascotte del vostro marchio sullo sfondo del video può stupire il pubblico e far sì che il vostro marchio si posizioni naturalmente nella loro mente!
Interessante, vero?
A questo punto vi starete chiedendo come creare sfondi animati. Ci pensiamo noi!
Ecco un video tutorial approfondito che vi aiuterà a migliorare la creazione di sfondi animati.
In alternativa, potete seguire questa guida testuale passo-passo per creare uno sfondo animato di grande effetto. Quindi, non aspettiamo oltre e passiamo subito all'articolo.
Come creare sfondi animati?
In questo articolo ci concentreremo solo sui modi più semplici per creare sfondi animati in movimento, nel modo più diretto [senza scaricare alcun software] e praticamente senza esperienza.
Per questo tutorial utilizzeremo uno strumento chiamato Animaker. Si tratta di un'applicazione per la creazione di video basata su browser con un'interfaccia utente molto semplice, che consente ai neofiti senza esperienza di creare e modificare animazioni di sfondo in movimento libero in modo rapido e senza sforzo.
Con Animaker è possibile creare sfondi animati in diversi modi.
- Proprietà
- GIF sticker
- Sfondi video
- Suggerimento bonus - Mix & Match
Vediamo ora come creare sfondi animati utilizzando questi diversi metodi. Per creare il proprio sfondo animato, è necessario creare prima un progetto. Ecco i passaggi per creare un progetto:
Passo 1: Registrazione e accesso
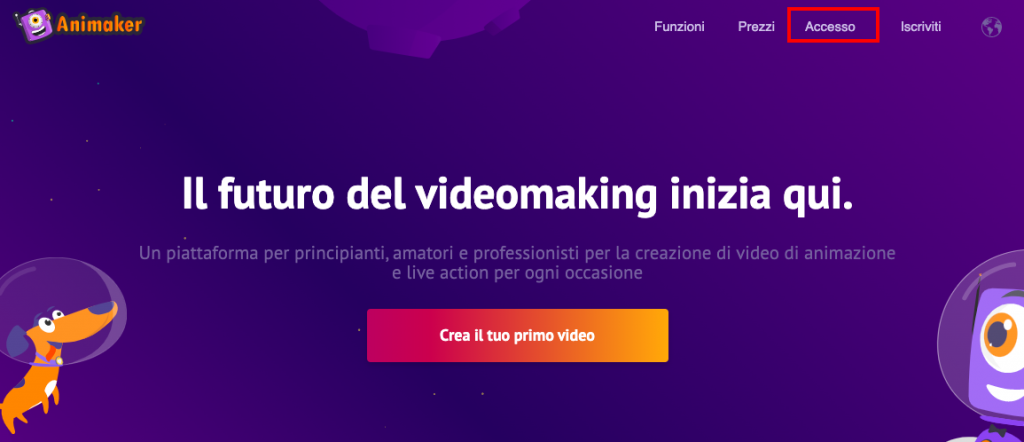
Per iniziare, registratevi o effettuate il login con Animaker. Andate su Animaker.it e cliccate su Iscriviti. Se avete già un account, accedete utilizzando le vostre credenziali.

Step 2: Creare un progetto
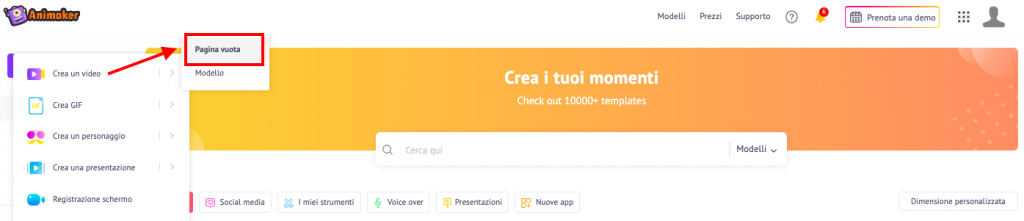
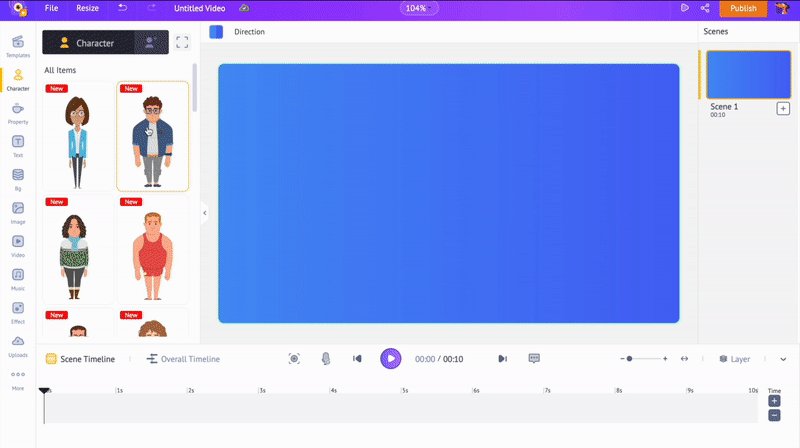
Una volta effettuata la registrazione o l'accesso, si verrà reindirizzati alla dashboard. Fate clic su Crea > Crea un video > Pagina vuota in questa schermata.

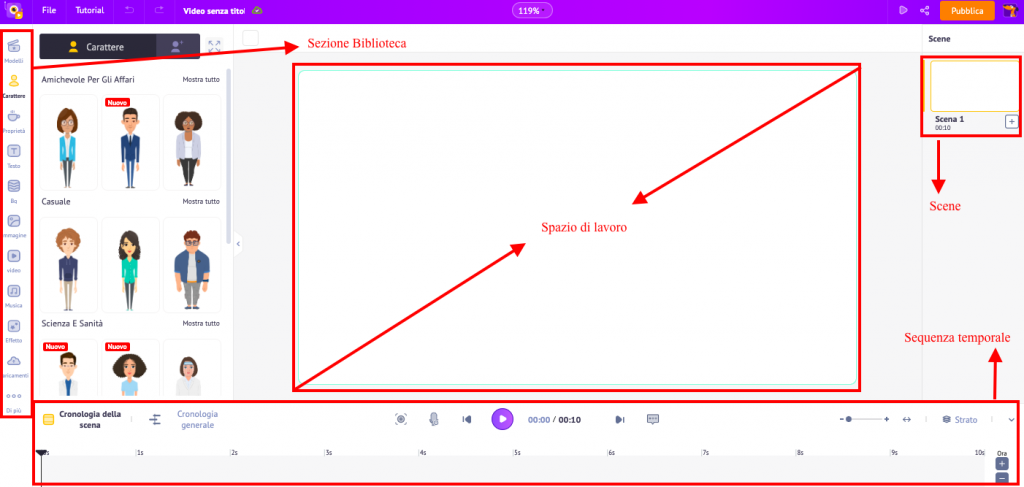
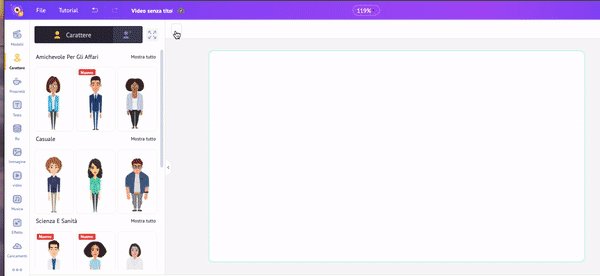
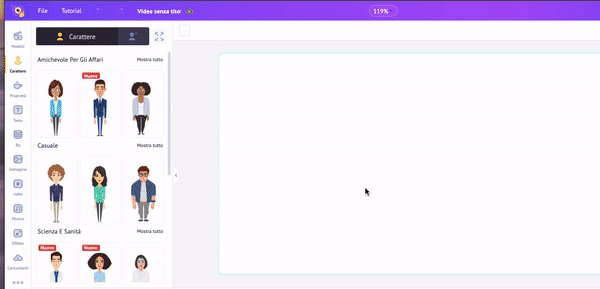
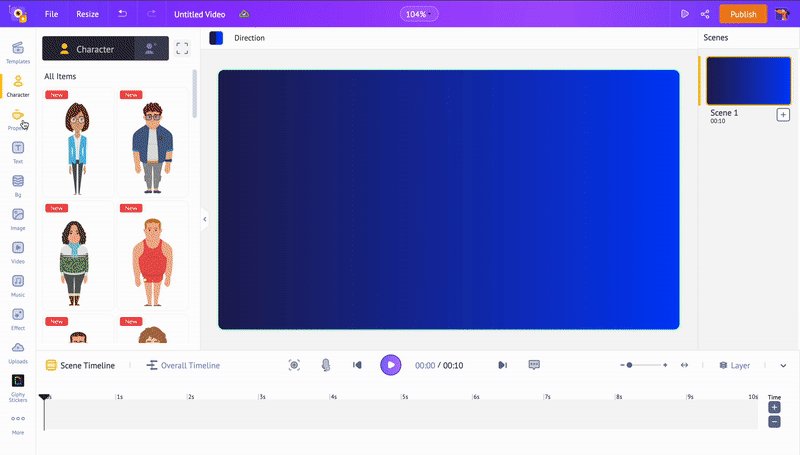
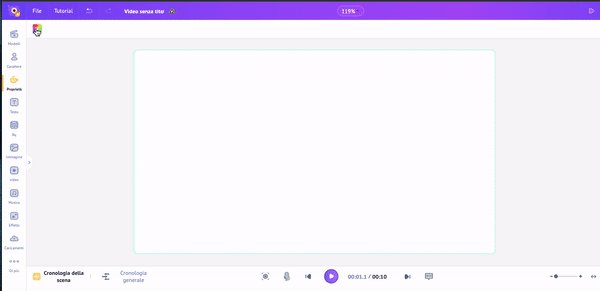
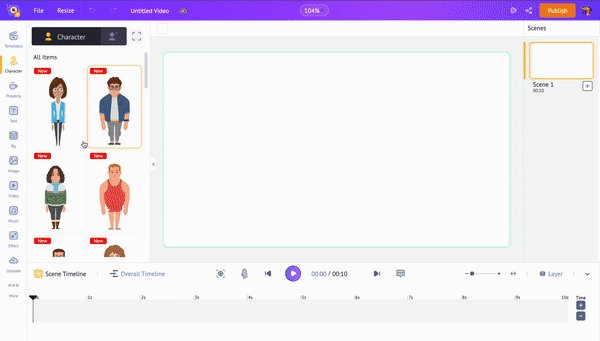
Una volta fatto clic sull'opzione pagina vuota, si aprirà la dashboard del progetto: a sinistra c'è la libreria, a destra la sezione delle scene, lo spazio bianco centrale è l'area di lavoro e infine, in basso, la timeline.

Step 3: Creare uno sfondo animato
Il passo successivo è iniziare a creare i nostri sfondi animati. Esistono tre modi diversi per creare uno sfondo animato, ma le prime due fasi di registrazione/login e creazione di un progetto rimangono le stesse.
3.1 Come creare sfondi animati utilizzando le proprietà
Per prima cosa, vediamo come creare uno sfondo animato utilizzando le proprietà.
La libreria di proprietà di Animaker contiene oltre 70000 risorse. Gli esperti hanno progettato queste proprietà utilizzando le funzioni di animazione dell'applicazione. Utilizzando queste proprietà, è possibile creare sfondi animati altamente personalizzati.
Per questo tutorial, creeremo qualcosa di simile a questo

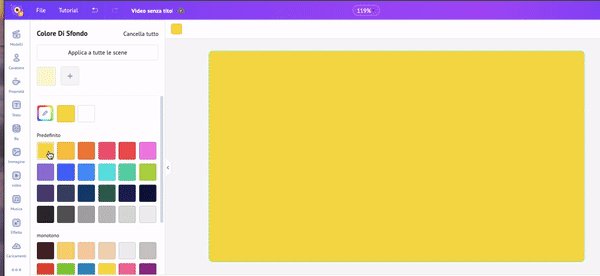
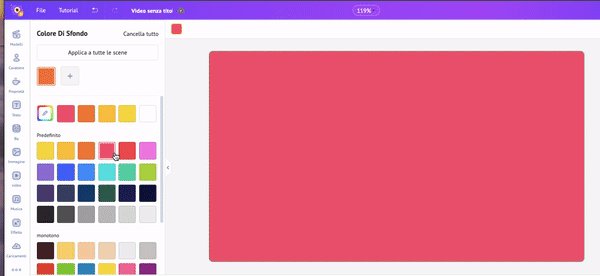
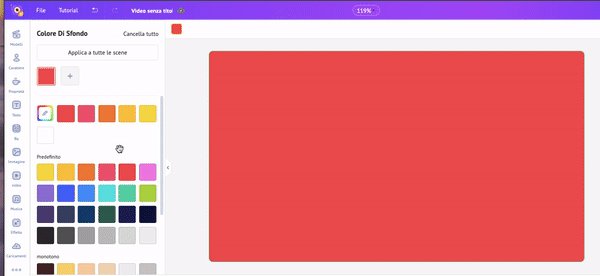
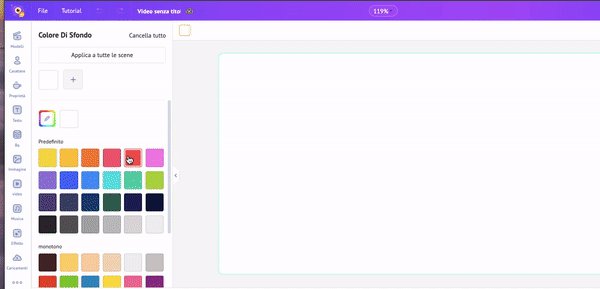
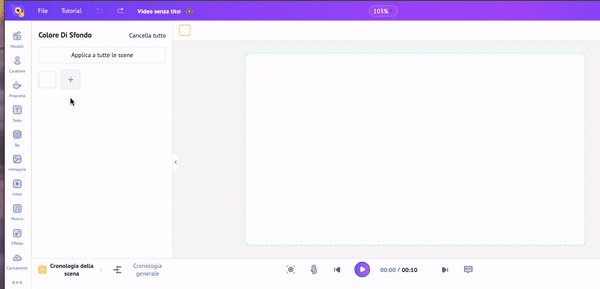
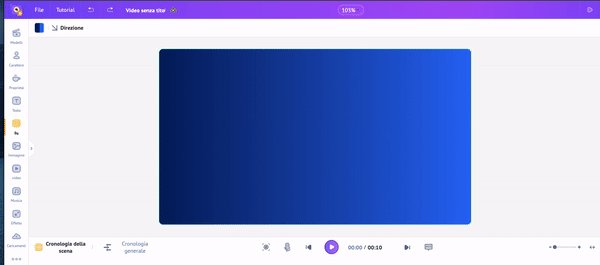
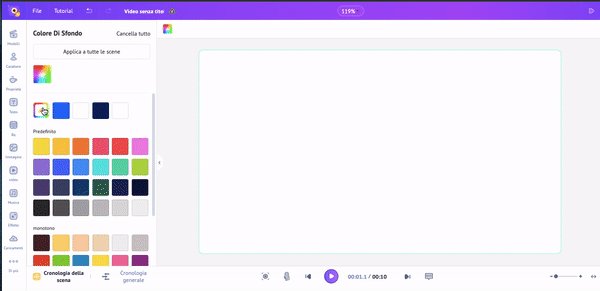
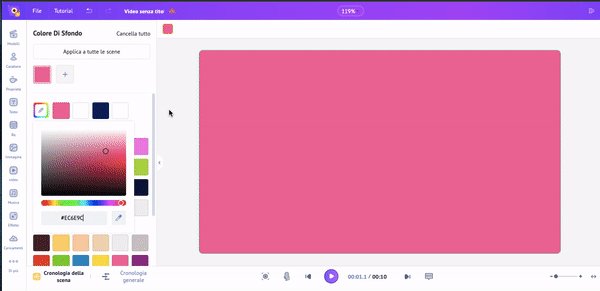
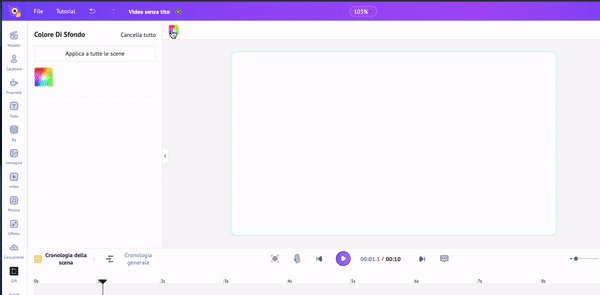
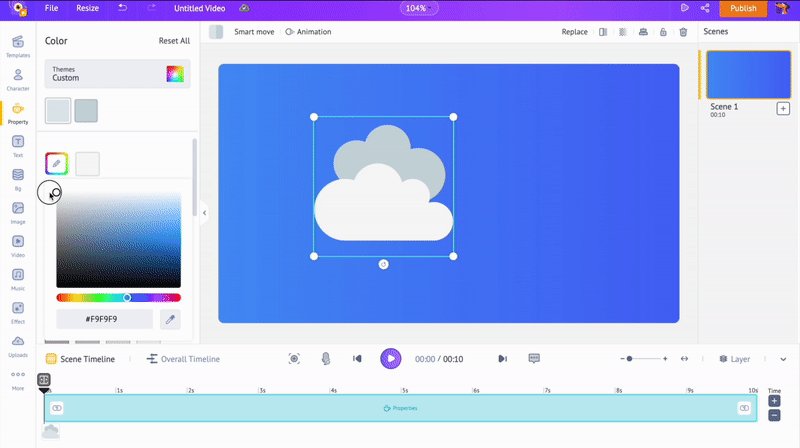
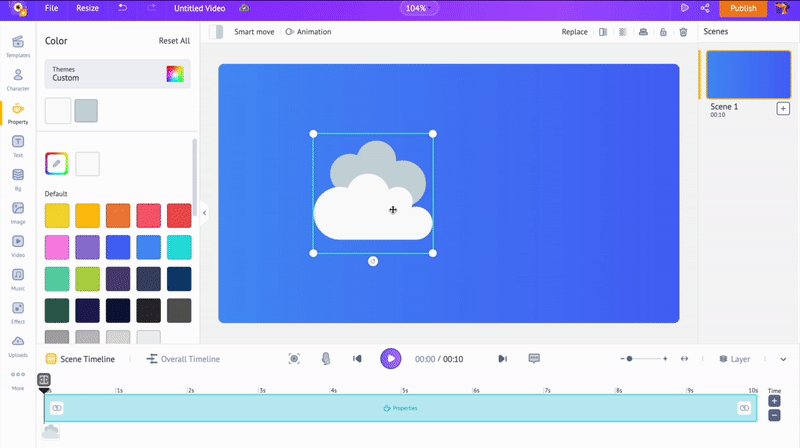
1. Applicazione del colore di sfondo - Per impostazione predefinita, il colore di sfondo sarà bianco. Cambiamo il noioso sfondo bianco con qualcosa di elegante. Per personalizzare il colore dello sfondo, è sufficiente fare clic sullo sfondo. Si aprirà la finestra "Colore di sfondo". Fare clic su un colore qualsiasi della tavolozza per applicarlo allo sfondo, come in questo caso...

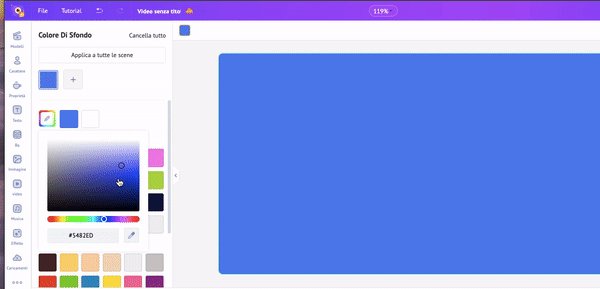
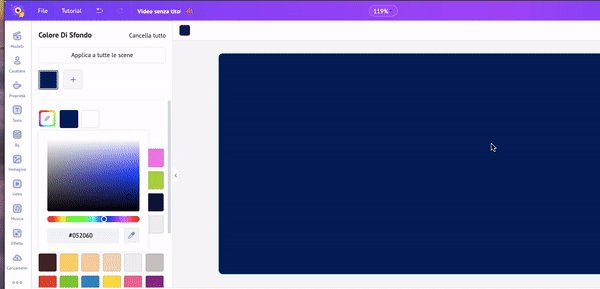
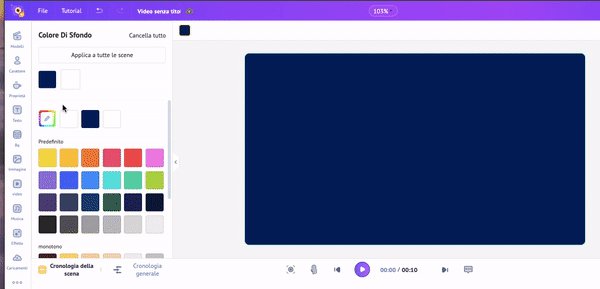
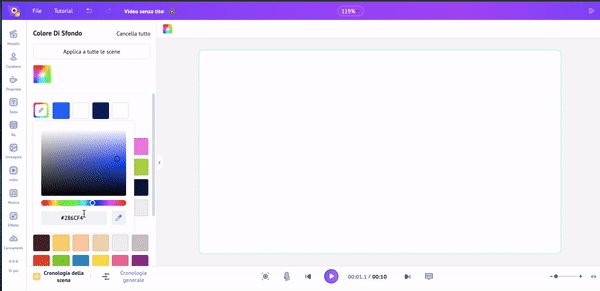
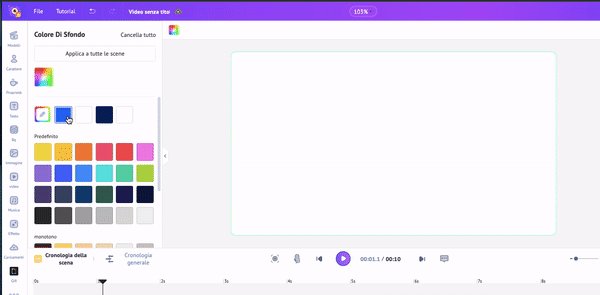
L'ultimo colore applicato è stato il rosso. Per questo esempio, cambieremo lo sfondo con una tonalità di blu, per la precisione #201F58. È possibile fare clic sullo sfondo e selezionare un colore dalla scheda "Colore sfondo". Oppure si può selezionare l'opzione "Cambia colore" in alto. In questo modo si apre nuovamente la scheda "Colore di sfondo", dove è possibile modificare il colore.

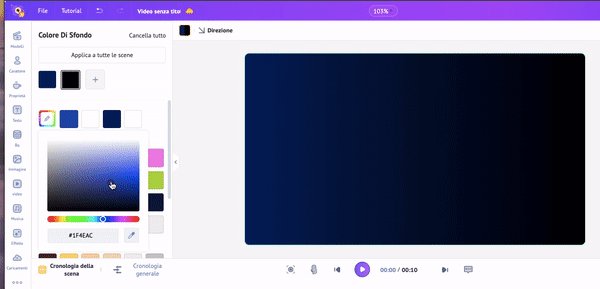
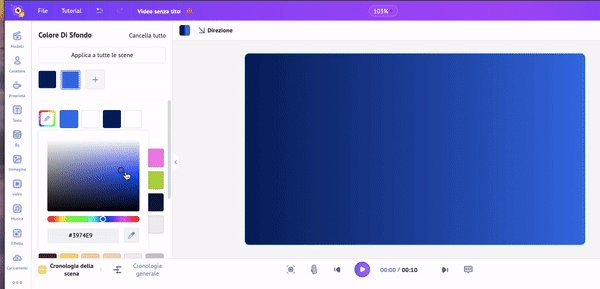
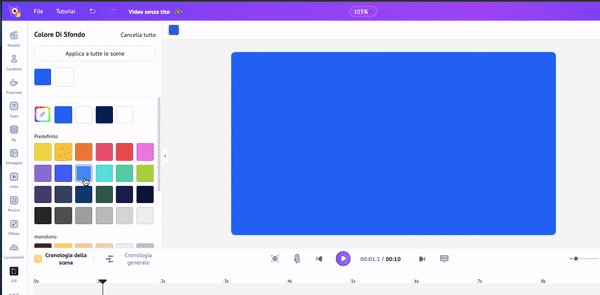
Quindi, creiamo uno sfondo sfumato. A tale scopo, è necessario aggiungere un altro colore e fare clic sull'opzione Cambia colore in alto. Quindi, fare clic sull'icona Più sotto la scheda Colore di sfondo per aggiungere un altro colore e creare un gradiente. Per questo esempio, utilizzeremo una tonalità di blu più scura: #003EF9.

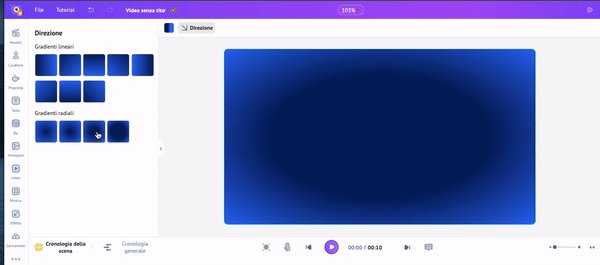
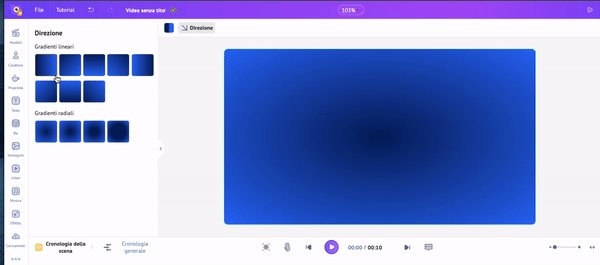
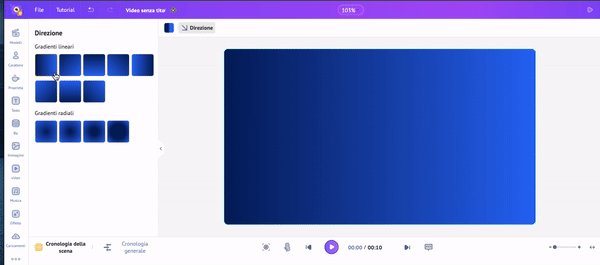
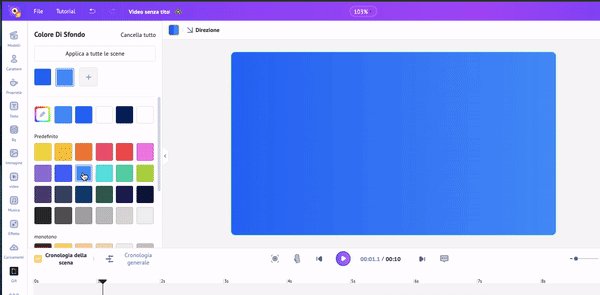
Inoltre, se necessario, è possibile modificare la direzione del gradiente. Per farlo, fare clic sull'opzione "Direzione" in alto e selezionare una direzione dalle opzioni elencate.

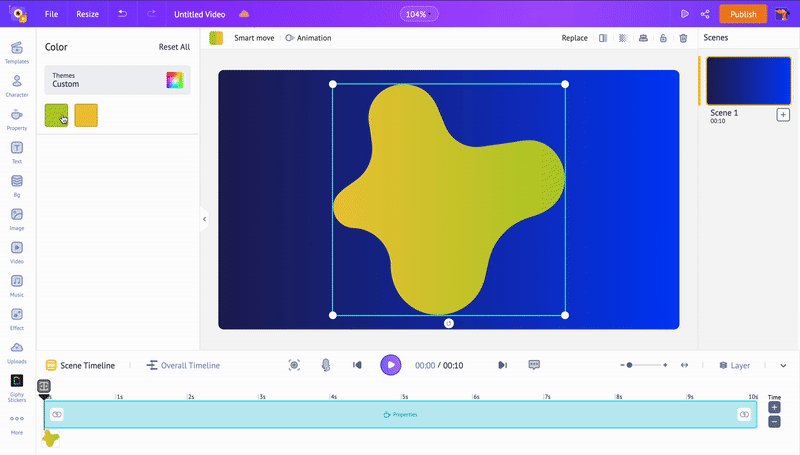
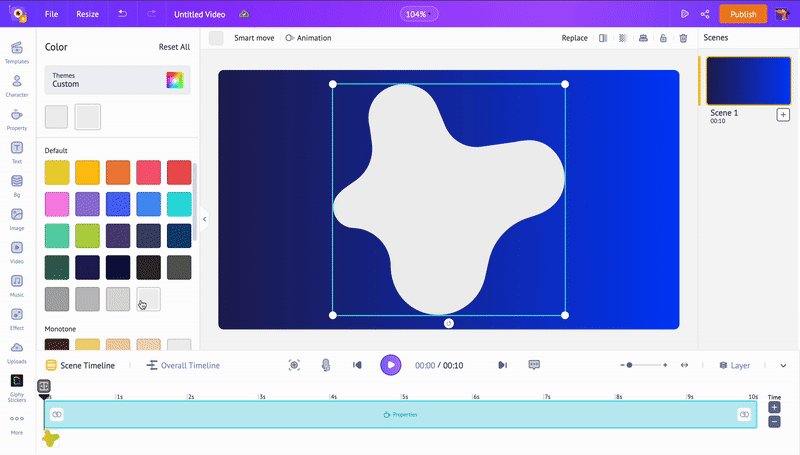
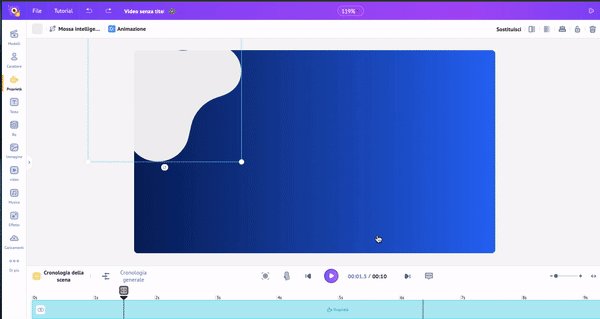
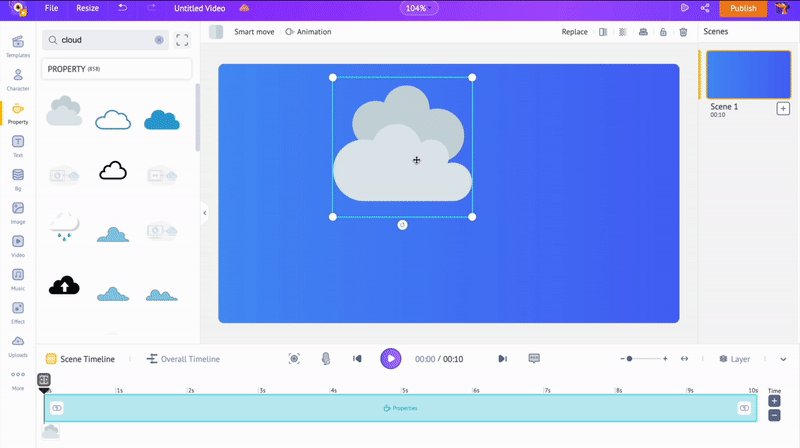
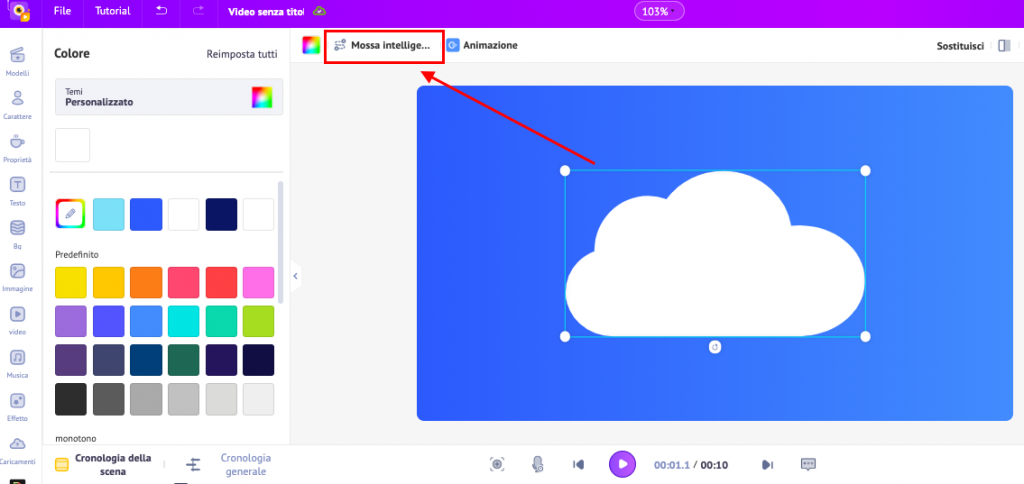
2. Aggiunta di proprietà - Ora che abbiamo impostato il colore di sfondo, aggiungiamo una proprietà e animiamola. Per aggiungere una proprietà al vostro spazio di lavoro, andate nel menu Proprietà della libreria (a sinistra) e scegliete la proprietà desiderata. Per questa esercitazione, utilizzeremo una forma a gradiente. Come per la modifica del colore dello sfondo, è possibile cambiare il colore della proprietà semplicemente facendo clic su di essa. Dopo aver modificato il colore, è possibile posizionarla dove si desidera.

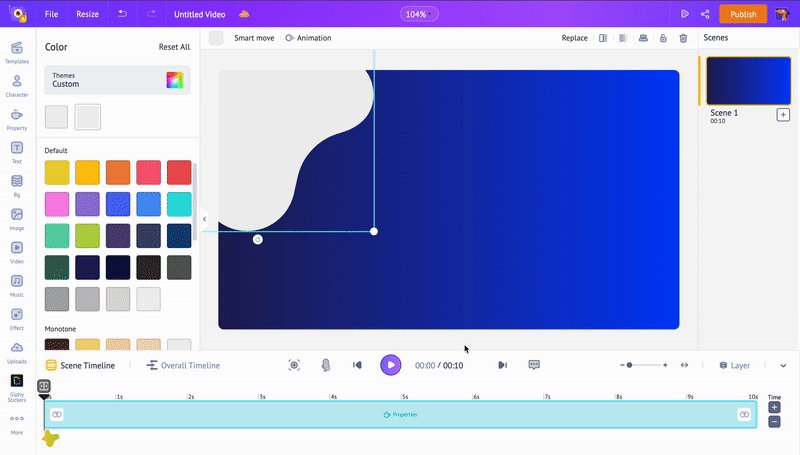
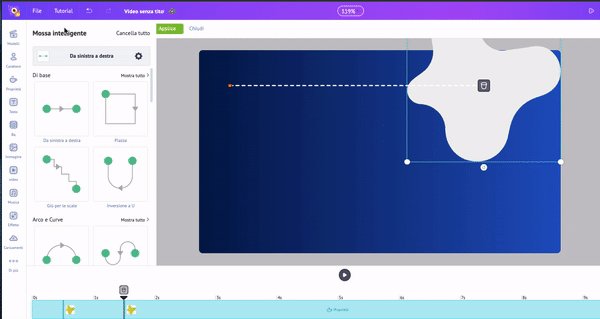
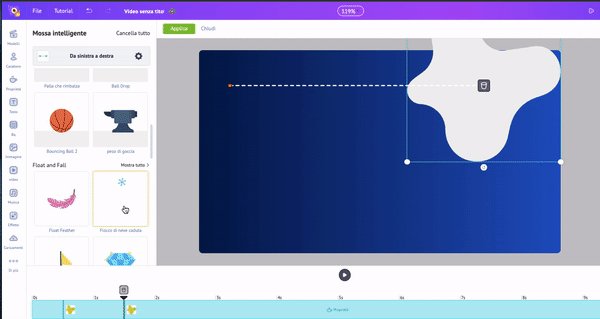
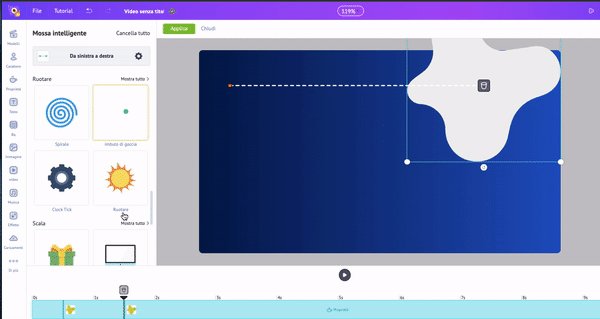
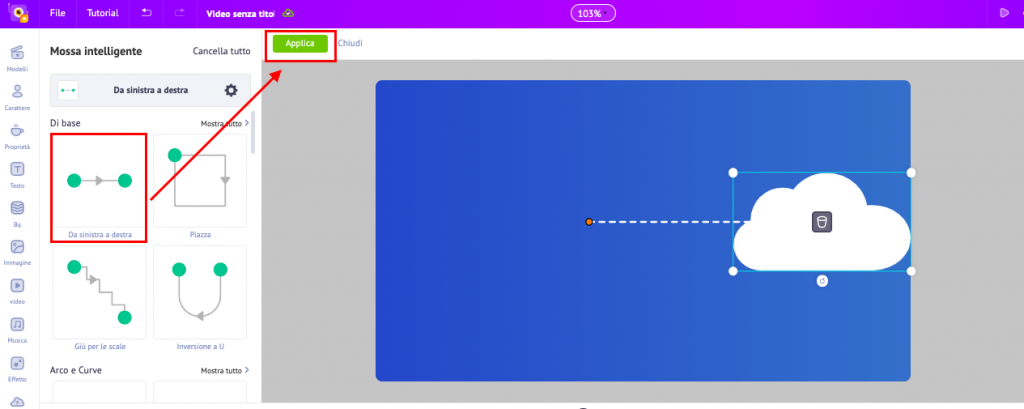
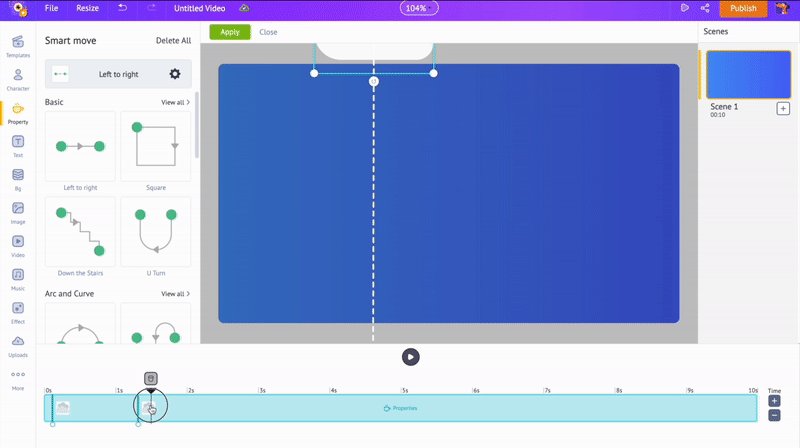
Ora è il momento di animare! Utilizzeremo la funzione di spostamento intelligente per animare la nostra proprietà. Per aggiungere una funzione di spostamento intelligente, fate clic sulla proprietà e su spostamento intelligente. Quindi, nel menu dell'animazione, selezionare l'animazione di rotazione. Una volta impostata l'animazione desiderata, fare clic su applica. Per personalizzare la durata dell'animazione, è possibile spostare il pollice della proprietà alla fine della timeline. Inoltre, è possibile visualizzare l'anteprima dello smartmove utilizzando il pulsante di anteprima posto sopra la timeline.

Ora che abbiamo una proprietà animata, possiamo semplicemente fare copia-incolla e duplicarla per creare il video animato dello sfondo in loop.
Ecco fatto! Non è stato semplice creare il proprio sfondo animato con le proprietà? Ora passiamo al prossimo metodo: come creare uno sfondo animato utilizzando gli sticker GIF.
3.2 Come creare sfondi animati utilizzando gli adesivi GIF
All'interno dell'app Animaker è possibile aggiungere facilmente qualsiasi GIF alla scena. La parte migliore delle GIF in Animaker è che è direttamente integrato con GIPHY. Ci sono quindi milioni e milioni di GIF, adesivi animati, ecc. per creare sfondi animati in movimento perfetti.
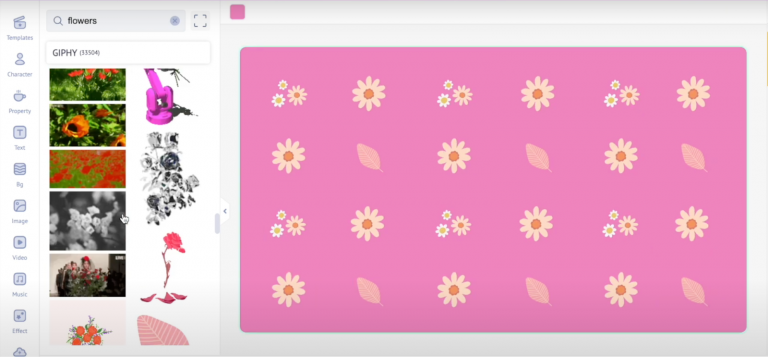
Ora, creiamo un BG con sticker GIF come questo...

1. Aggiunta del colore di sfondo - Una volta creato un nuovo progetto su Animaker, cominciamo a cambiare il colore di sfondo. Per modificare il colore dello sfondo, fare clic sullo sfondo. Si apre la finestra "Colore di sfondo". Successivamente, fare clic su un colore qualsiasi della tavolozza per applicarlo allo sfondo. In questo caso, aggiungeremo il colore #ED6D9C allo sfondo.

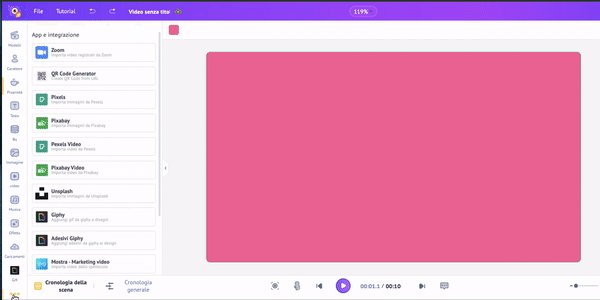
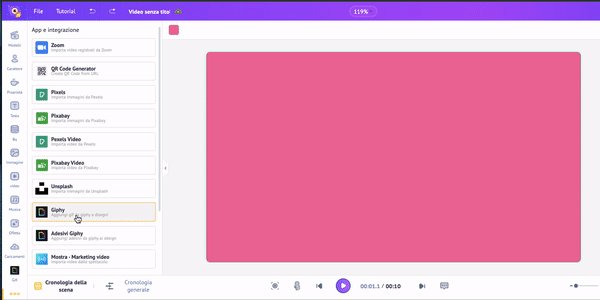
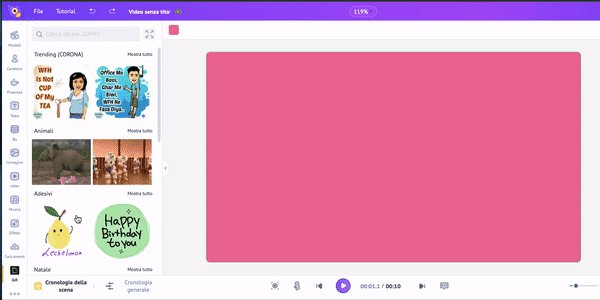
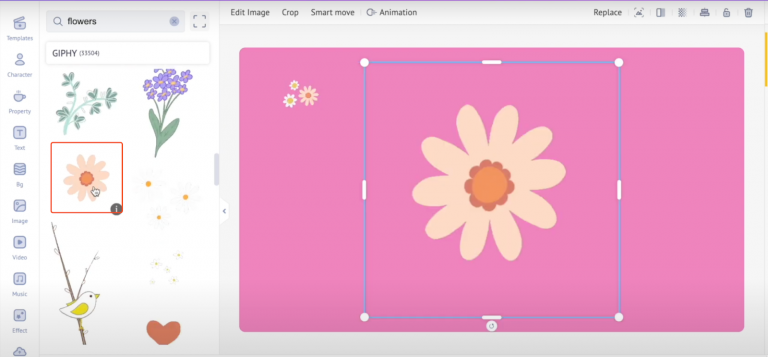
2. Aggiunta di sticker GIF - Fare clic su Altro [in basso a sinistra dello schermo] dalla libreria. Qui potrete vedere gli adesivi Giphy. Cliccateci sopra per aggiungere gli elementi che vedete in questo sfondo animato ad anello.

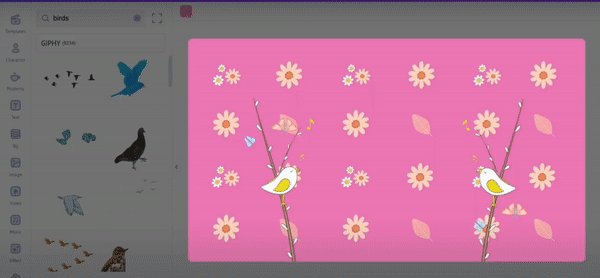
Aggiungeremo fiori, uccelli e farfalle alla nostra scena. È sufficiente cercarli, aggiungerli alla scena e lasciare che la GIF faccia la sua magia. È possibile riorganizzarle e personalizzarle come si desidera.
Per iniziare, aggiungiamo innanzitutto alcuni fiori.

Possiamo aggiungere diversi fiori e duplicarli per dare un aspetto attraente al nostro sfondo. È possibile utilizzare Ctrl + C o CMD + C per copiare e Ctrl + V o CMD + V per incollare le proprietà.

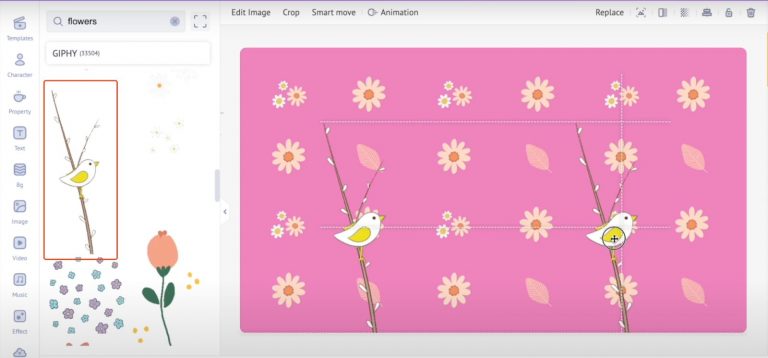
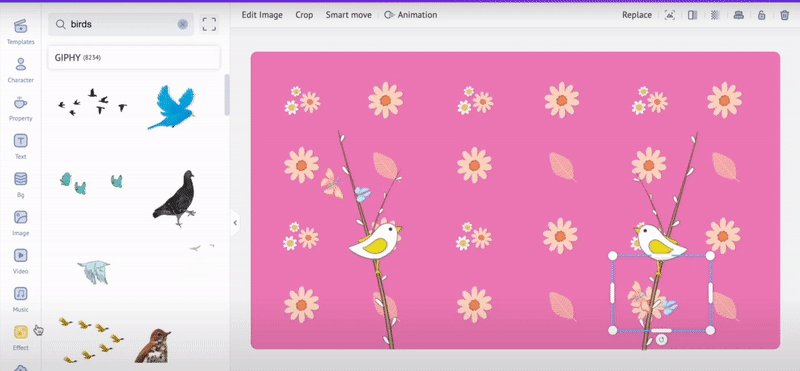
Per rendere la scena più naturale, aggiungiamo alcuni uccelli. Possiamo duplicare questa immagine e aggiungere un altro uccello sul lato opposto –

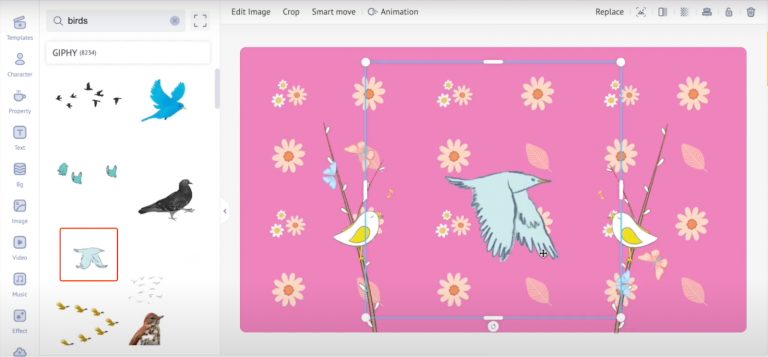
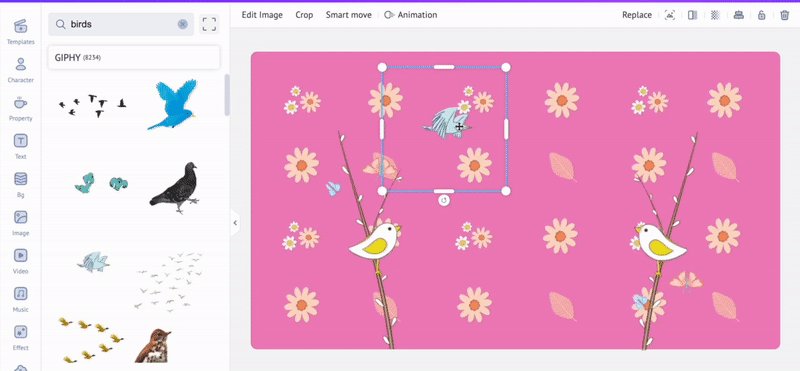
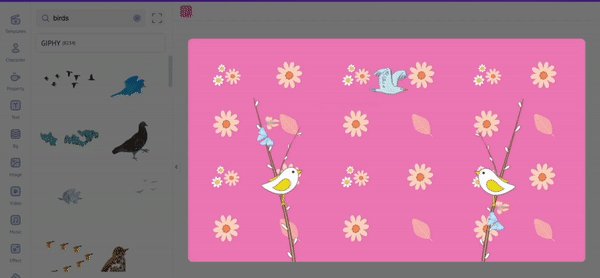
E per finire, aggiungiamo un uccello che vola sulla scena –

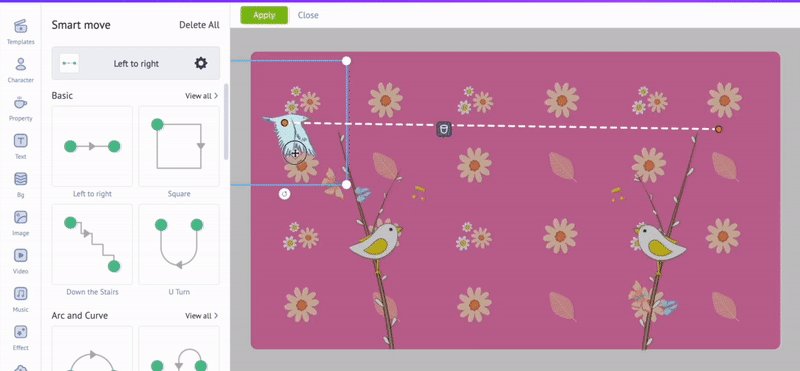
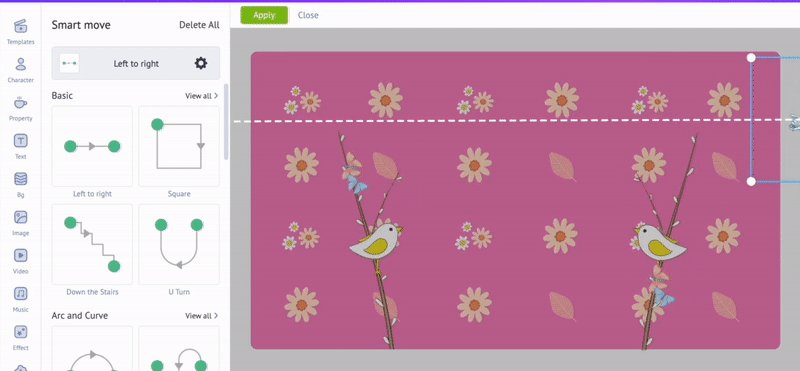
Una volta aggiunto, è possibile ridimensionarlo. Ma questo uccello è statico! Per questo motivo, facciamo in modo che entri da sinistra e esca dal lato destro. Per farlo, fate clic sull'uccello e selezionate l'opzione "Spostamento intelligente" in alto. Quindi, selezionate il movimento "da sinistra a destra" dalle opzioni elencate a sinistra. In questo modo si creano due pollici per l'uccello. Quindi, posizionare il pollice sinistro all'esterno del bordo sinistro e il pollice destro all'esterno del bordo destro, come segue…

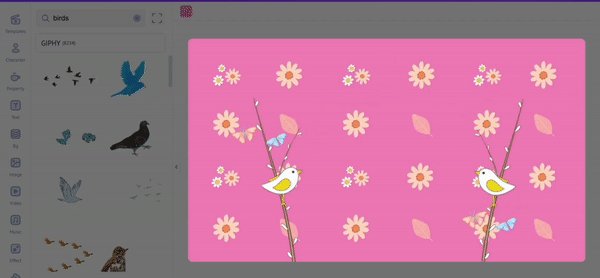
Una volta aggiunta l'animazione del movimento intelligente, il suo aspetto sarà simile a questo –

In questo modo, il nostro sfondo animato è pronto.
Vediamo il terzo metodo per creare BG animati.
3. Come creare sfondi animati con i video stock
Vediamo ora come creare sfondi animati utilizzando video stock. Seguite i passaggi indicati di seguito e sarete in grado di creare qualcosa di simile a questo.

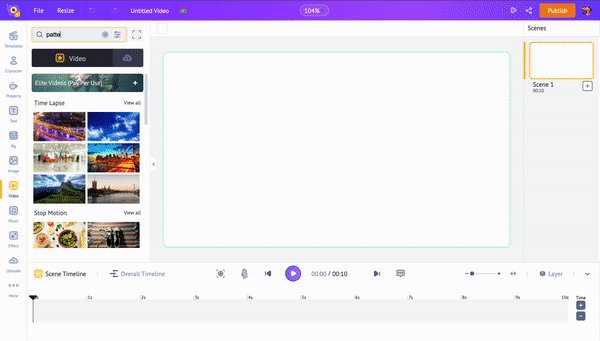
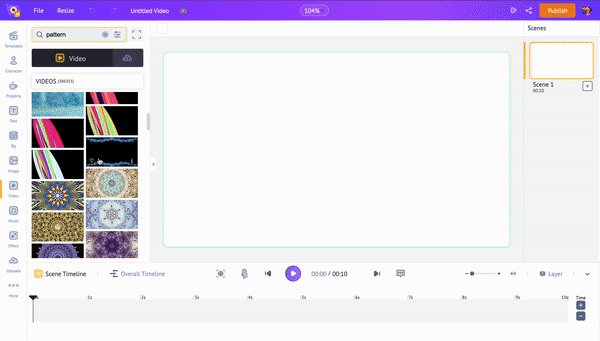
Ricerca e applicazione di filmati di repertorio come BG - Una volta creato un nuovo progetto, si va nella sezione video della libreria e si scelgono i filmati di repertorio che si desidera utilizzare. Nel nostro esempio, abbiamo utilizzato come sfondo un video di pattern loop. È quindi sufficiente cercare la parola "pattern" nella barra di ricerca e aggiungerla al video.
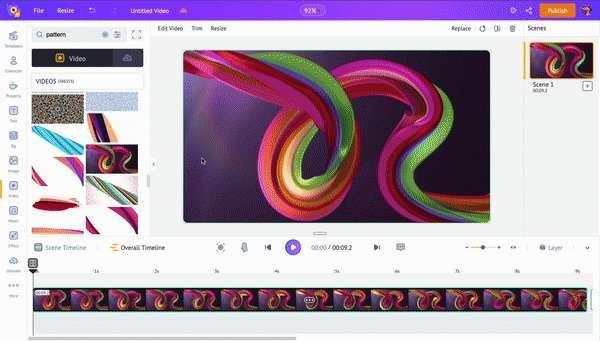
È possibile visualizzare l'anteprima di qualsiasi video di stock footage presente nella libreria, semplicemente passandoci sopra il mouse. Una volta fatto clic sul video, questo verrà applicato come sfondo alla scena.

Ecco fatto! Ecco come aggiungere filmati animati come sfondo!
3.4 Come creare sfondi animati - Suggerimento bonus
Wow! Ora conoscete tutti i modi in cui potete creare il vostro sfondo animato personalizzato. Ora useremo tutti questi modi in modo efficace, combinando ciò che abbiamo imparato e creando uno splendido sfondo animato come questo.

- Applicazione del colore di sfondo - Dopo aver creato un nuovo progetto, iniziamo a personalizzare lo sfondo in modo che assomigli a un cielo. Quindi, per applicare un colore di sfondo sfumato, fare clic sullo sfondo e scegliere un colore. Quindi, fare clic sull'opzione Più per aggiungere altri colori al gradiente, come al punto 3.1.

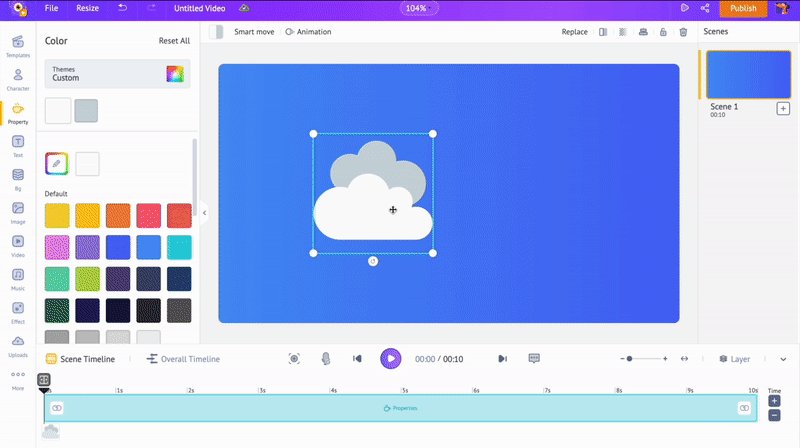
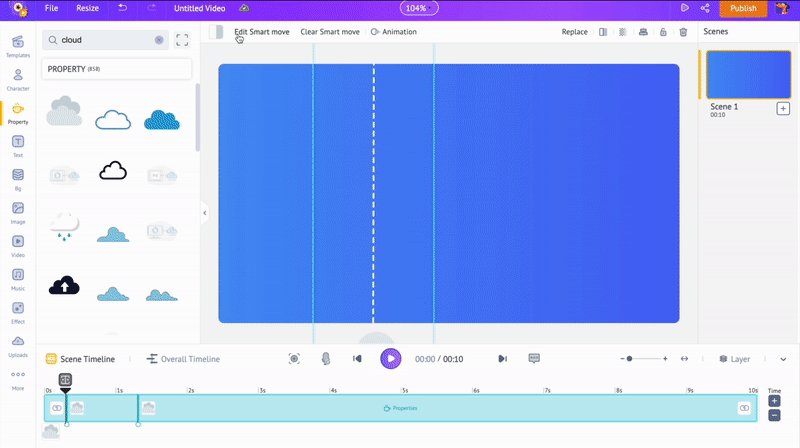
2. Aggiunta di proprietà - Aggiungiamo alcune nuvole. Passare alla sezione delle proprietà e cercare le nuvole. Utilizzeremo quattro nuvole diverse per rendere lo sfondo animato visivamente attraente e mostrare una certa varietà. Come per lo sfondo, è possibile fare clic sulla proprietà e modificarne il colore, se necessario..

Diamo un'animazione di caduta alla scena. Per farlo, possiamo animare le nuvole. Le nuvole entreranno dal basso e usciranno dall'alto. Per animare le nuvole, è sufficiente fare clic sulla proprietà della nuvola e fare clic su Spostamento intelligente.

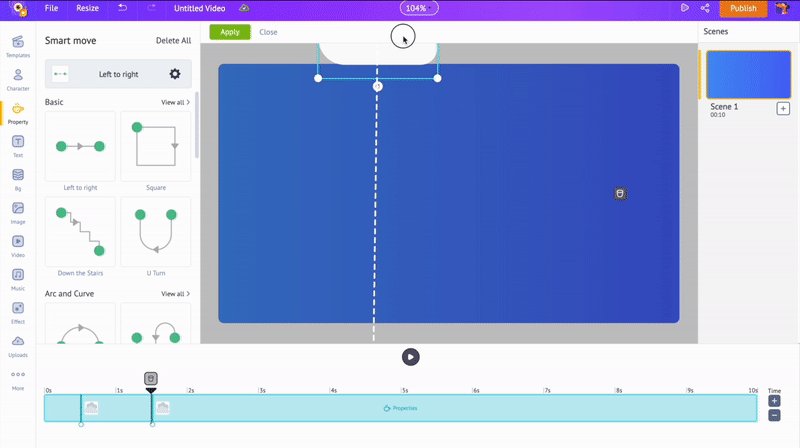
In questo esempio, abbiamo utilizzato l'animazione preimpostata da sinistra a destra. Nell'animazione da sinistra a destra, si vedranno due punti: il punto 1 (sinistra) e il punto 2 (destra).

Per spostare la nuvola dal basso verso l'alto, spostare il punto 2 (destra) in alto, all'esterno dell'area di lavoro. Allo stesso modo, spostate il punto 1 (sinistra) in basso e otterrete lo stesso effetto che avete visto nell'esempio BG qui sopra. È possibile utilizzare i pollici sulla linea temporale, come si vede nella GIF sottostante, per controllare la velocità di passaggio della nuvola. Fare clic sul pulsante play per visualizzare l'anteprima della mossa intelligente.

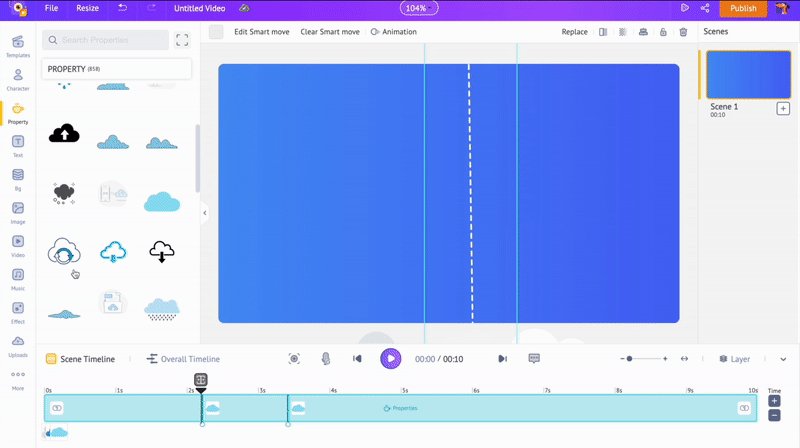
Allo stesso modo, aggiungiamo altre nuvole dalla sezione delle proprietà e aggiungiamo l'animazione Smart move.
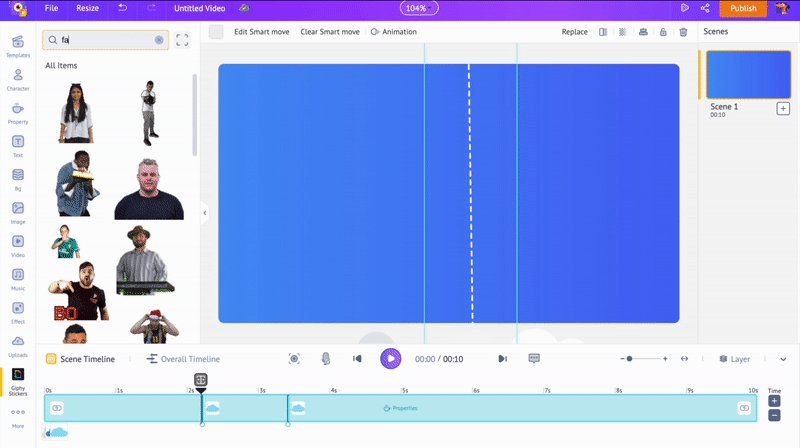
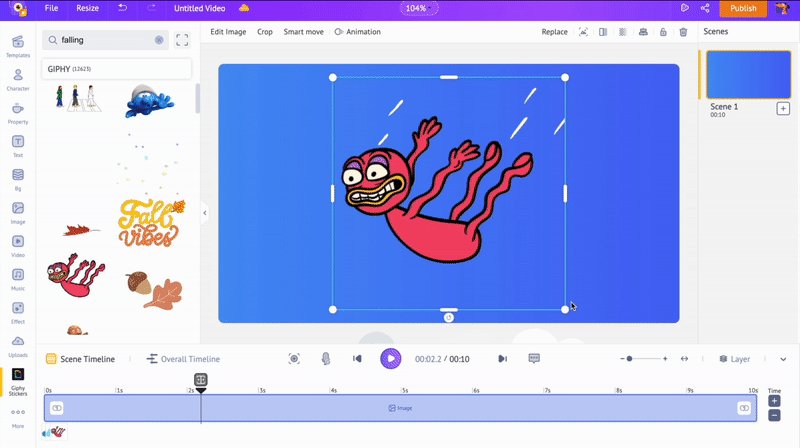
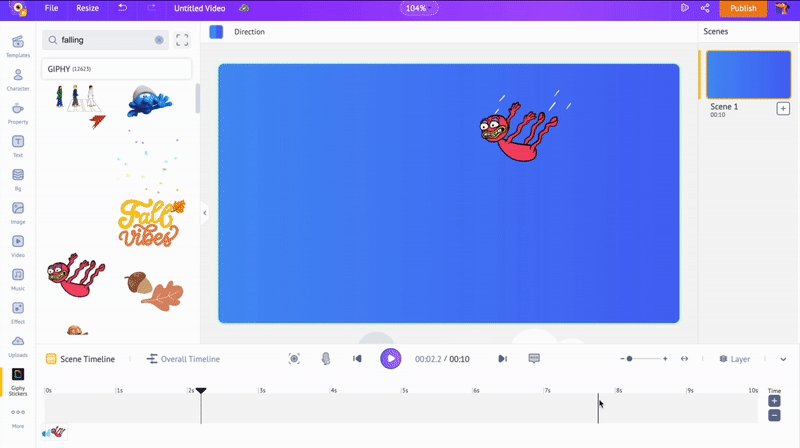
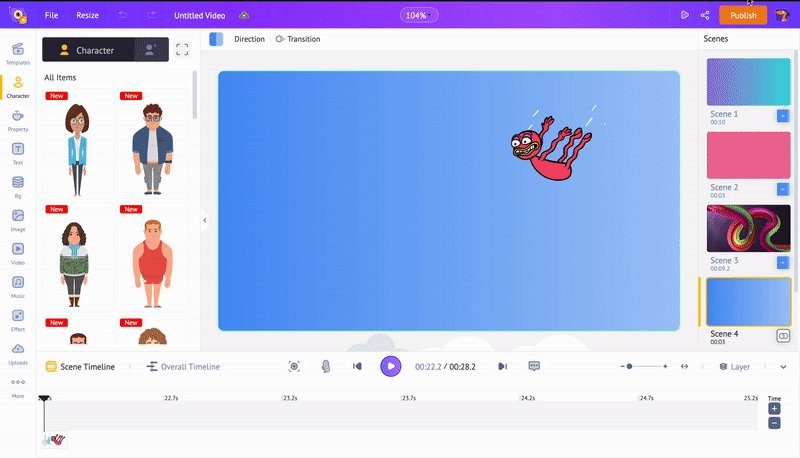
3. Aggiunta di sticker GIF – Una volta impostato lo sfondo e aggiunte le nuvole animate, è possibile aggiungere l'adesivo GIF. Fate clic sui tre punti nell'angolo in basso a sinistra e selezionate Giphy Stickers. Digitare quindi Falling nella barra di ricerca per trovare lo stesso adesivo GIF dell'esempio BG. Fare clic su di esso. Quindi, ridimensionarlo/riposizionarlo.

Con la stessa semplicità, ora avete uno sfondo animato dall'aspetto gradevole con una combinazione di proprietà e sticker GIF!
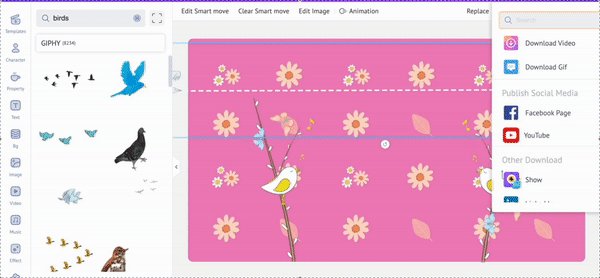
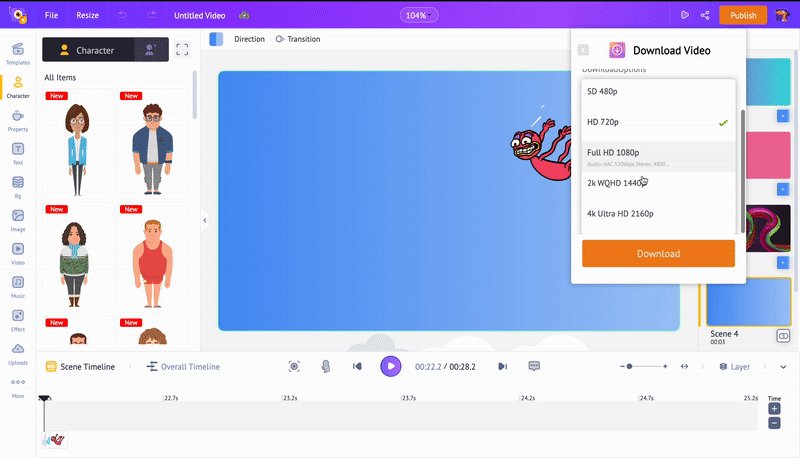
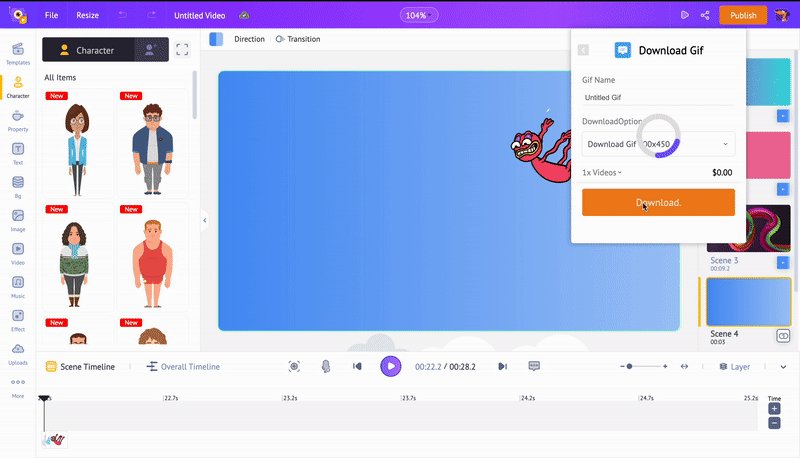
4 – Scaricare lo sfondo come GIF o video
Per scaricare lo sfondo animato, basta fare clic su Pubblica e scaricarlo in formato GIF o video.

Ecco come scaricare il vostro sfondo animato come GIF o video!
Questa è solo la punta dell'iceberg e il cielo è il limite della vostra creatività; potete esplorare e creare il vostro sfondo animato.
Non è stato più semplice di quanto si possa pensare?!
Volete anche sapere come creare video animati? Date un'occhiata al link qui sotto!
Speriamo che questo articolo vi abbia aiutato a imparare e a creare il vostro primo sfondo animato. Se avete dei dubbi, scriveteli nei commenti qui sotto.